Hey guys, this is Monica, one of the artists working on Mystic Pillars. I will be writing about the progression of the art in the game, from early concept sketches to what it looks today. The journey has been long and arduous but filled with a lot of learning moments. I want to share my experience working on my first game alongside a team of passionate people who have always had my back.
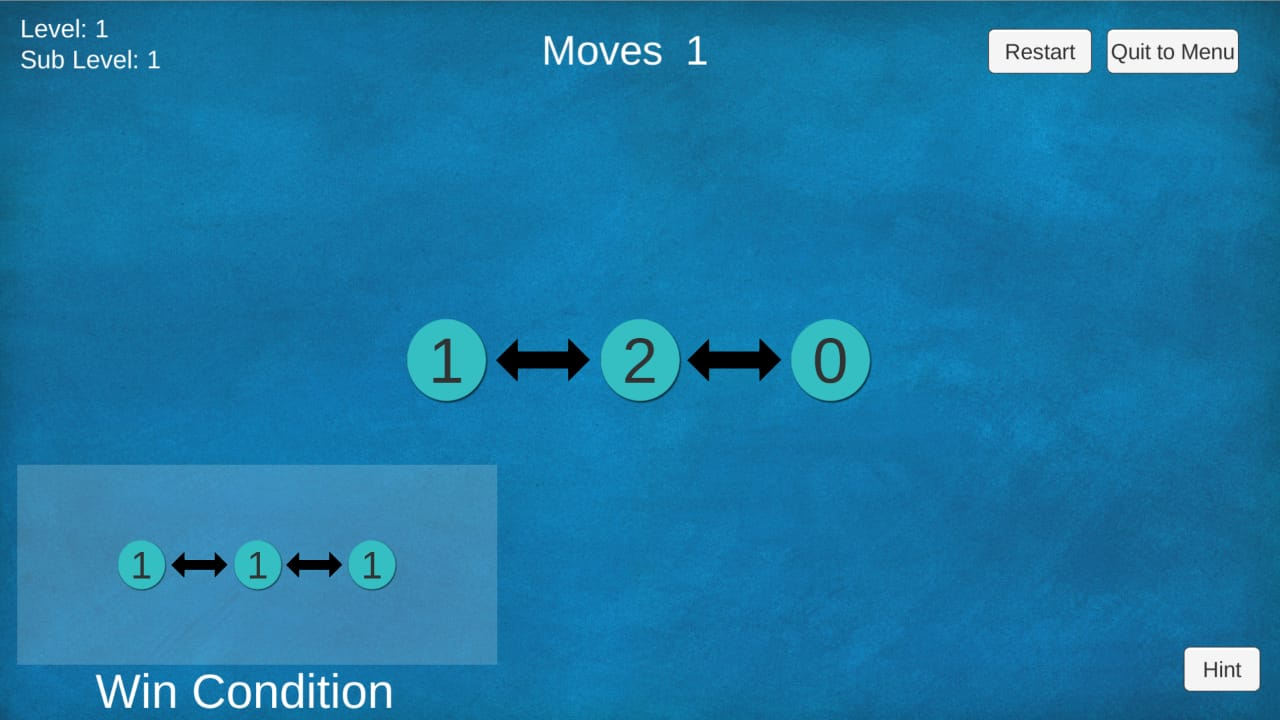
Before the title Mystic Pillars, the game was just loosely called Sort. The concept was already there, developed by Goutham and his friend Vinay. They had a basic playable game with just slots, arrows and numbers. I was tasked to come up with concepts to snazz up the design of the game. Be it just reskinning the current design or changing the entire look altogether.
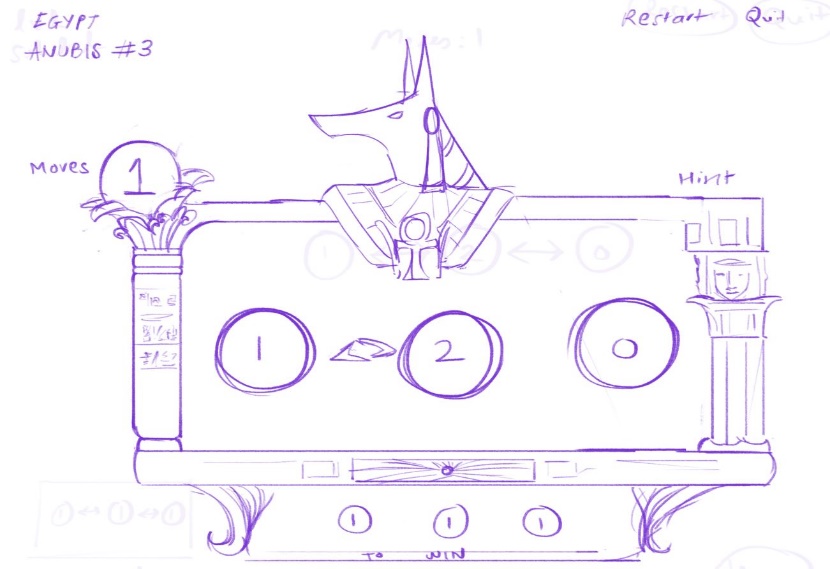
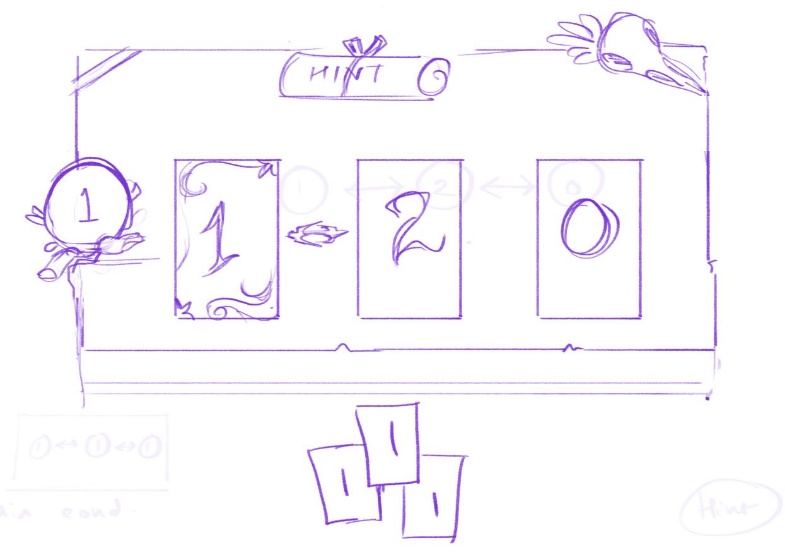
I started off with some tame concepts. Just keeping the same format but with different themes.
Our process was simple and iterative. We meet once a day to discuss new ideas, if any, and I show visualization sketches for ideas discussed earlier. We discard the ones we don’t think would work and go ahead with a smaller set.
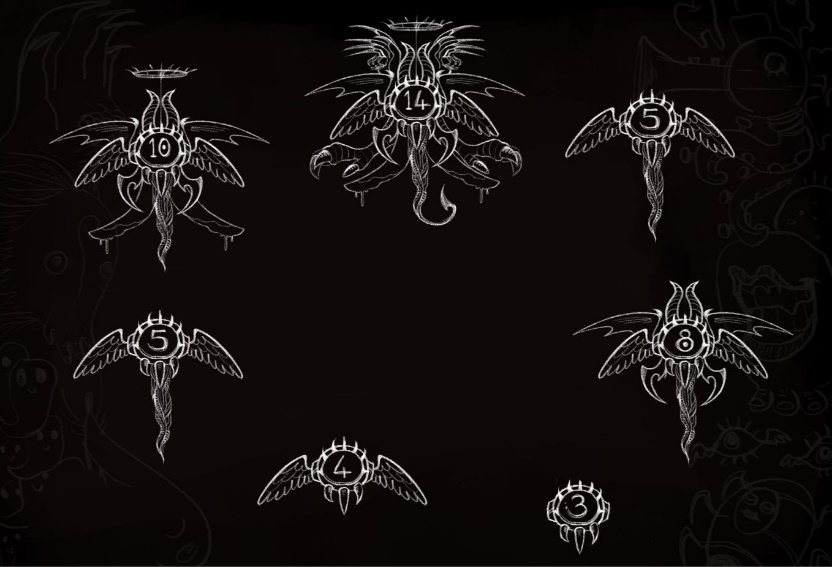
Slowly, the concepts got more complex and specific. We started to think of other ways to design the slots.
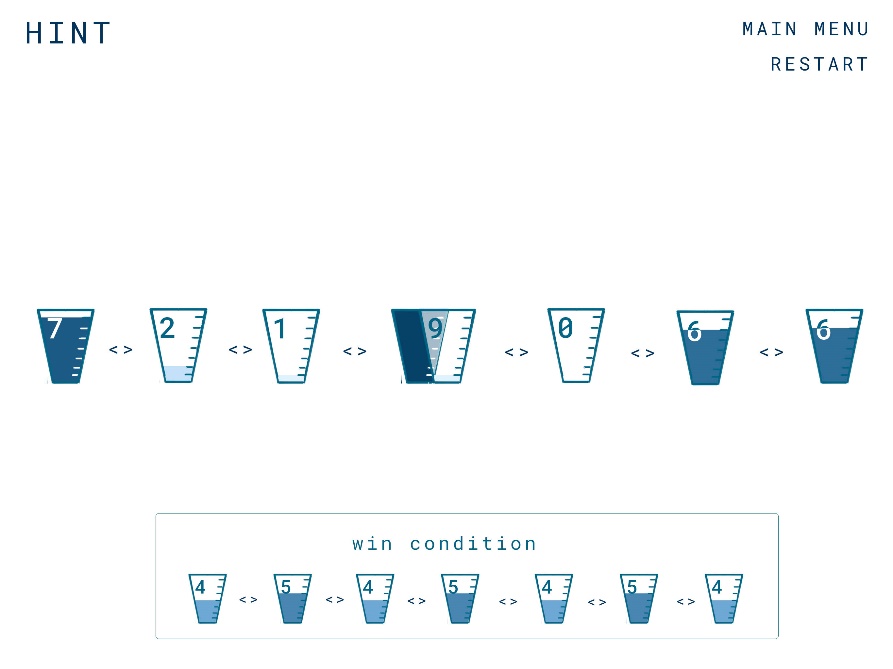
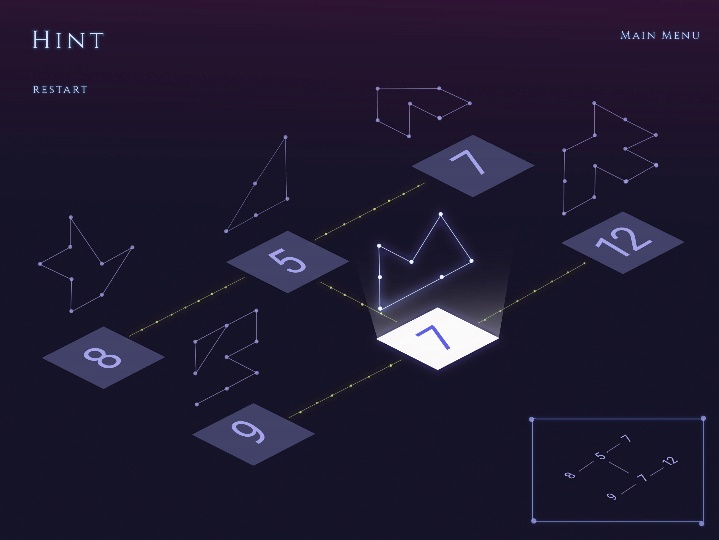
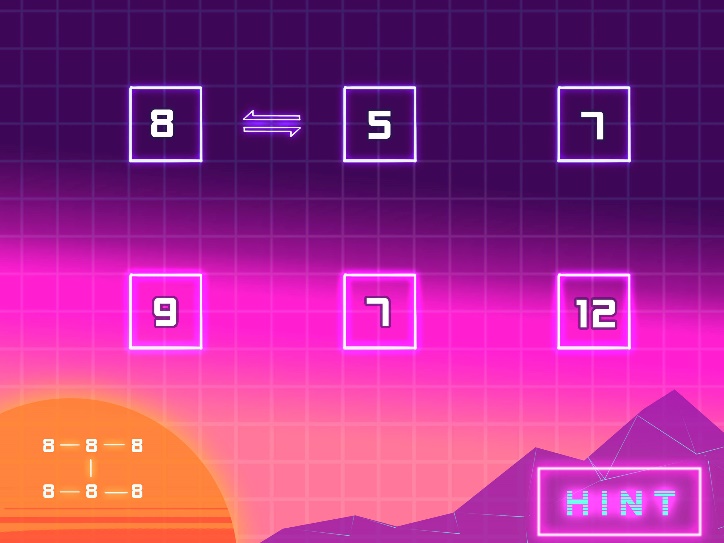
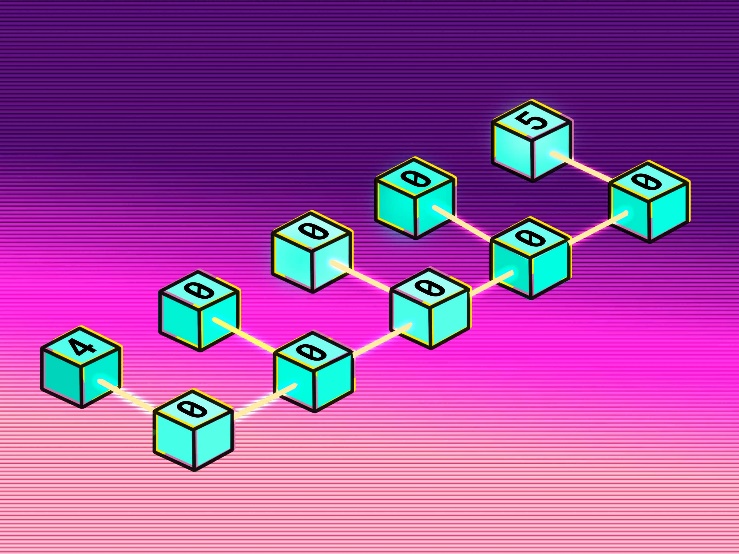
Finally, there were 2 designs that we all generally liked. One was an ethereal, space-y look and the other was somewhat retro/vapourwave-ish.
Further iterations of these 2 ideas led to something like this-
Everyone in office agreed that the isometric look was good and we should iterate further with that orientation in mind. We decided to drop the retro theme as we felt that having a same colour scheme would get a little tiring if you had to see it for 100 puzzles or so. Also, to sell the look, we would need the right kind of music and we weren’t very sure about it.
So, to play to our strengths, we went with the blocks isolated in the sky (for mysterious, artistic reasons 😉). We could change up the block and background colours so it doesn’t get monotonous.
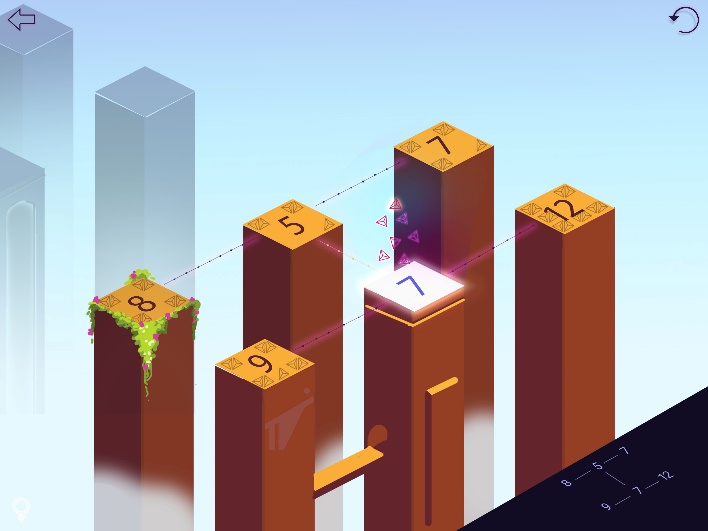
Iterating this idea a bit more, led to the blocks looking more like pillars-
This was kind of a Eureka moment for us. The addition of the architectural elements on the pillars started sparking new ideas for some kind of story revolving around these structures. We decided to keep this look for the game, while focusing on building a story around it.
The next few weeks were spent in fraught and fervent discussions. To have a story or not, if yes, then what kind of story, how to tie it in, etc. Once we got Vinay on board for this stage of the game, we settled on his suggestion- an epic story set in ancient India, with nobility, magic and a dash of the supernatural. The story was intriguing and vivid and we were set to go.
At this point, I had a clear set of things to do:
- Dialogue scenes
- Cutscene content
- Gameplay stuff: Pillars and clouds
- Help out with UI elements
Dialogue Scenes
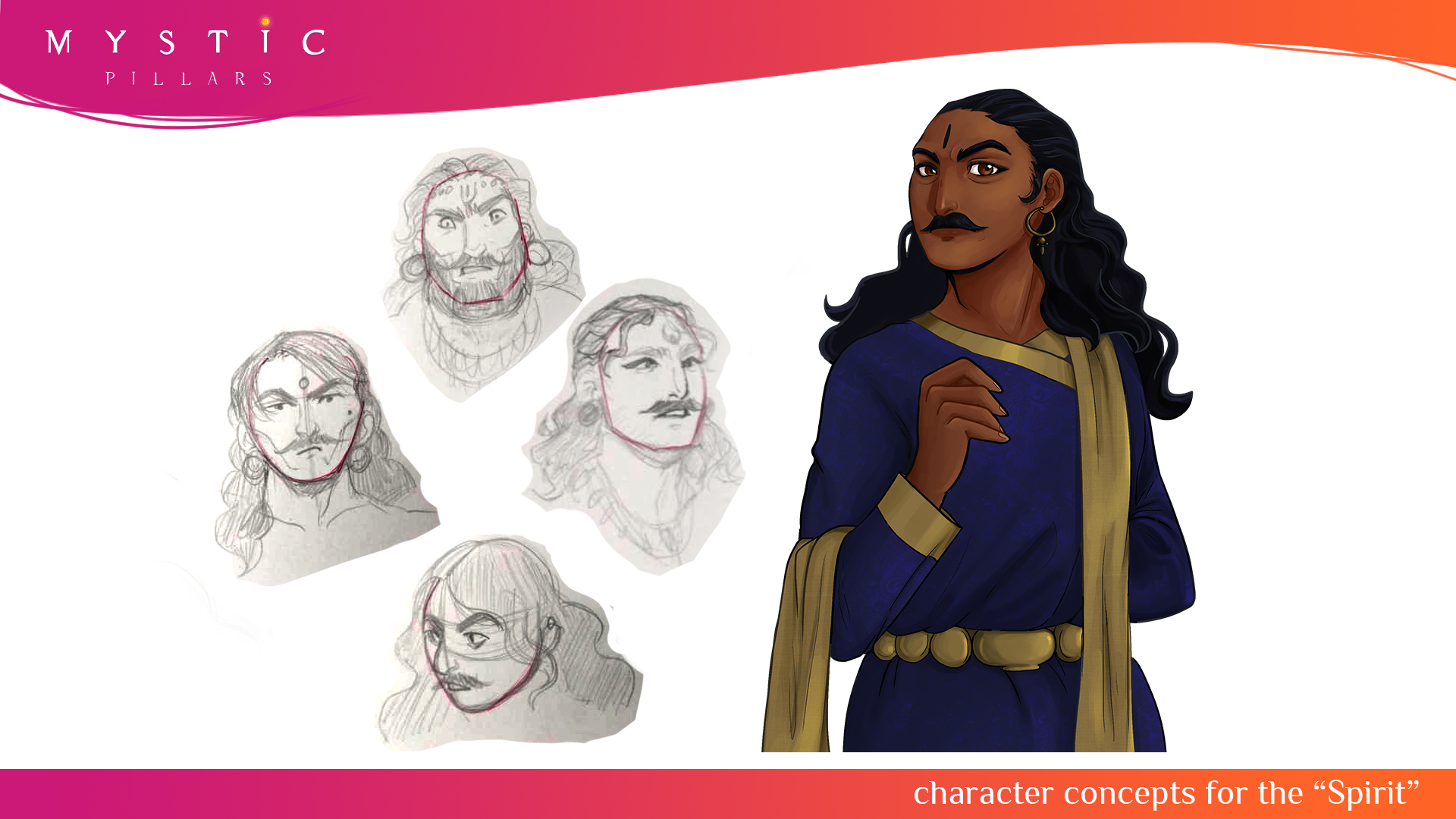
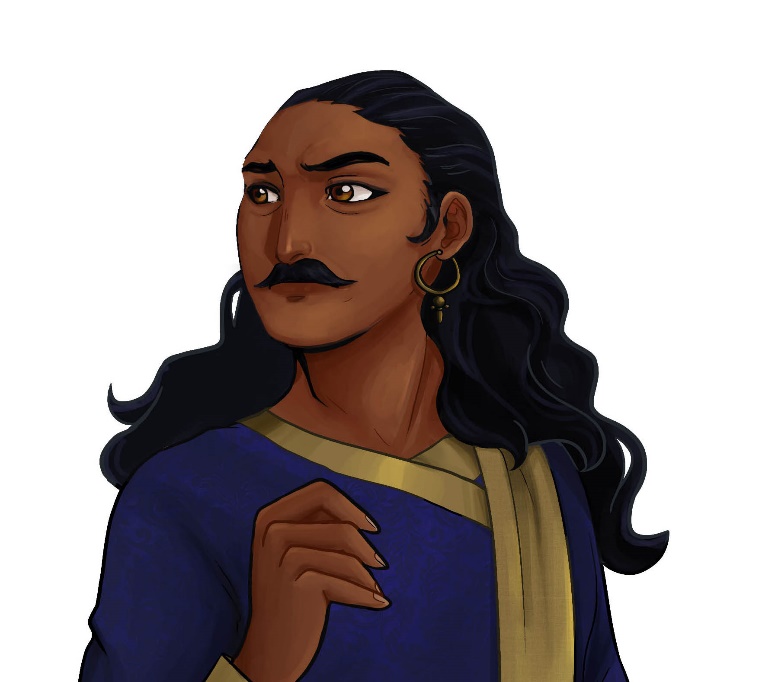
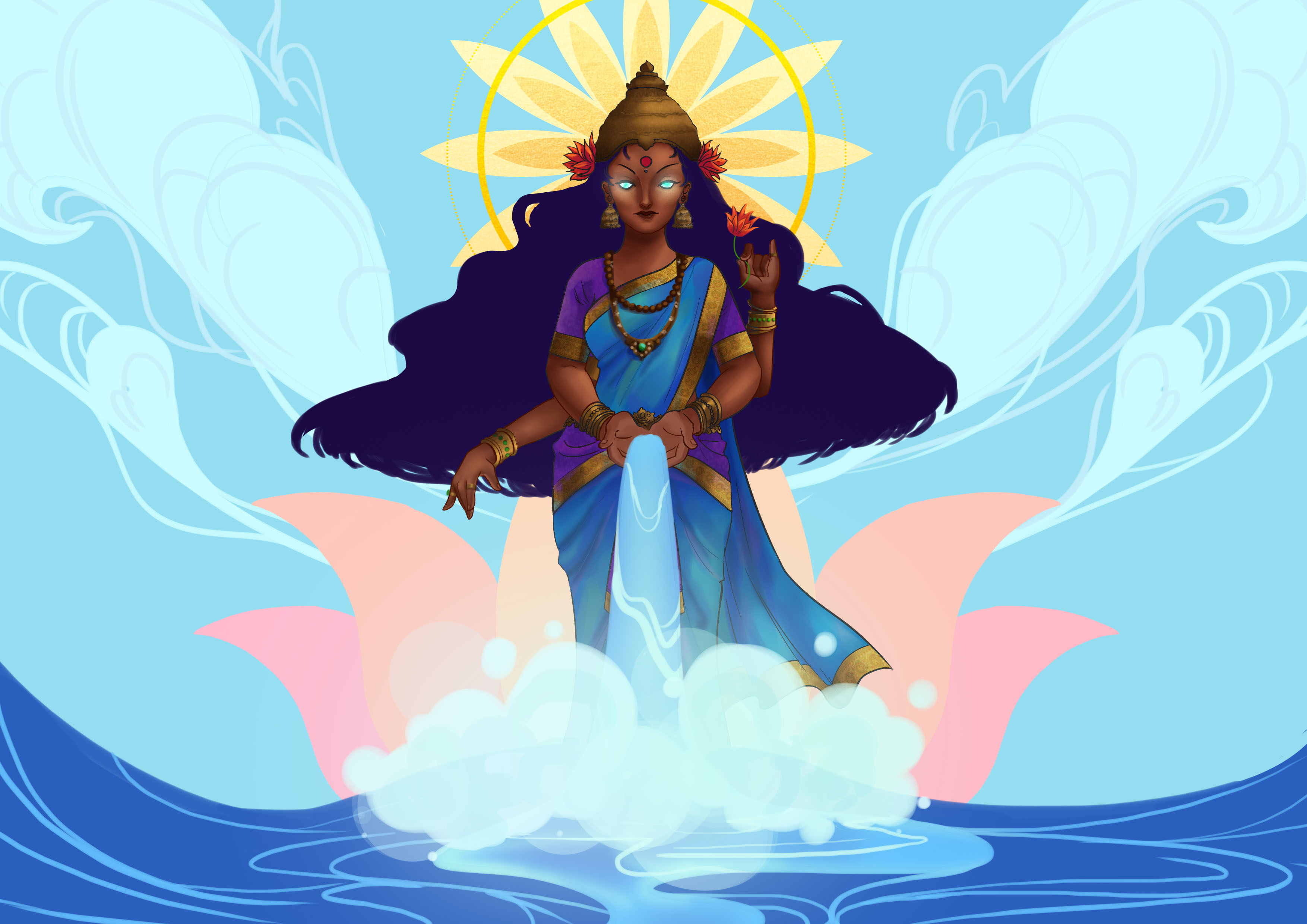
I started off with sketching out the lead characters. My process was- sketching, finalizing the sketch, line art, flats and then rendering. For the initial scenes, we had 2 characters who have dialogue. So, my initial focus was getting them done. The 2 characters in question are:
I kept the faces of these characters on different layers so that we can switch the expressions on their faces with ease. For making them feel more human, we didn’t want them to have a static look throughout the game. Even just a slight shift in the expression makes them seem more alive.
I tried to give as much character as possible in each drawing. Everything from pose to the default expression has to give the viewer a good idea about the personality of that character. I also especially enjoyed drawing the warrior lady from Sanapura, the military stronghold of Zampi.
Cutscenes
Apart from the small cast of characters that appear in the dialogue scenes, there were others who feature in the cutscenes. I will not be posting much about them because of spoilers. But here are some screenshots of the cutscenes that won’t give away the story-
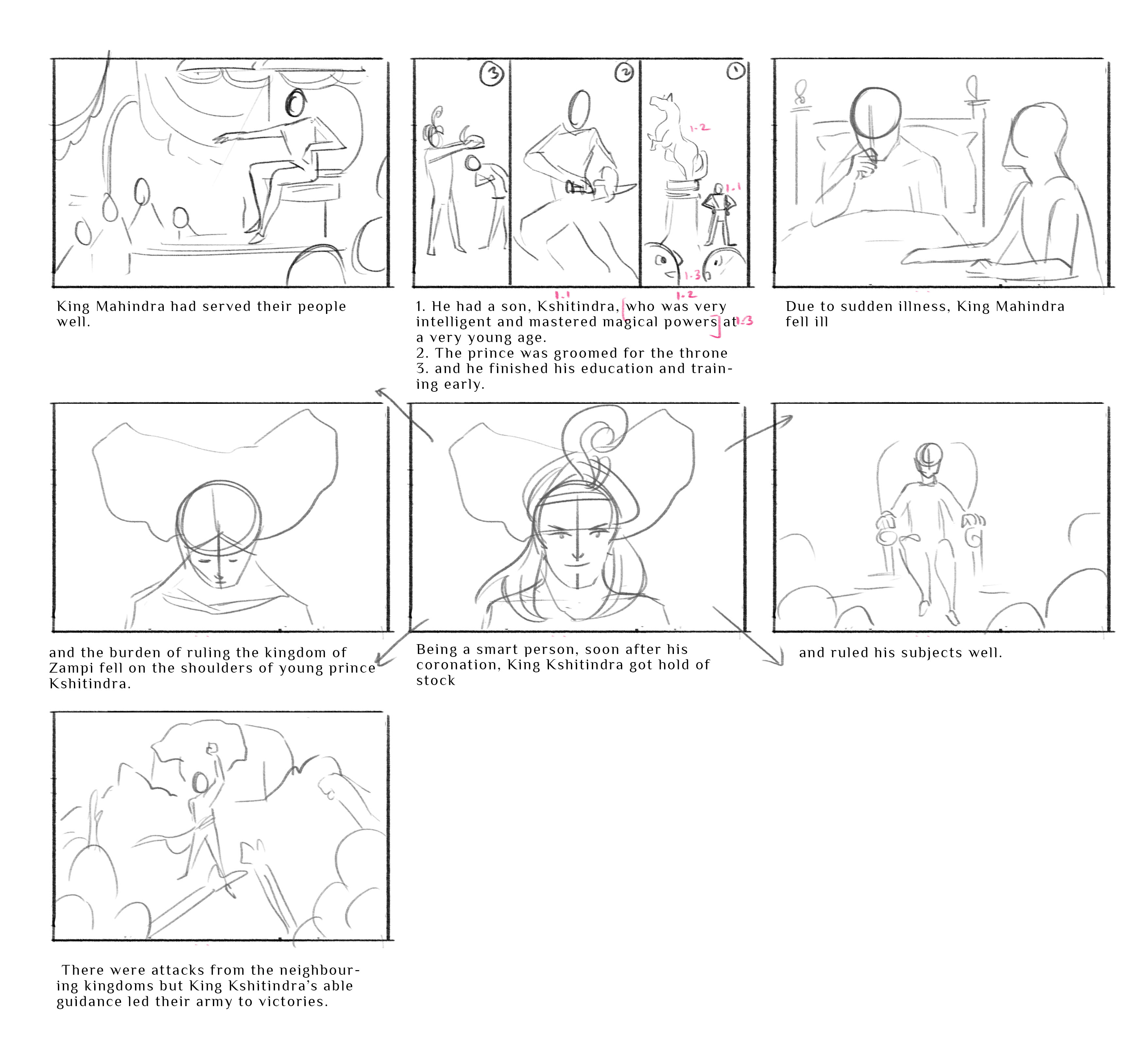
The cutscenes were animated by our UI artist at the time, Swatheekha. First, I’d make a small storyboard of each scene, highlighting the elements to be animated and what kind of animation I am looking for. Then I’d give her the illustration, with every component on a different layer and she would animate them in Unity. After checking it once to see if the animation turned out as envisioned, we would move to the next scene.
Gameplay elements
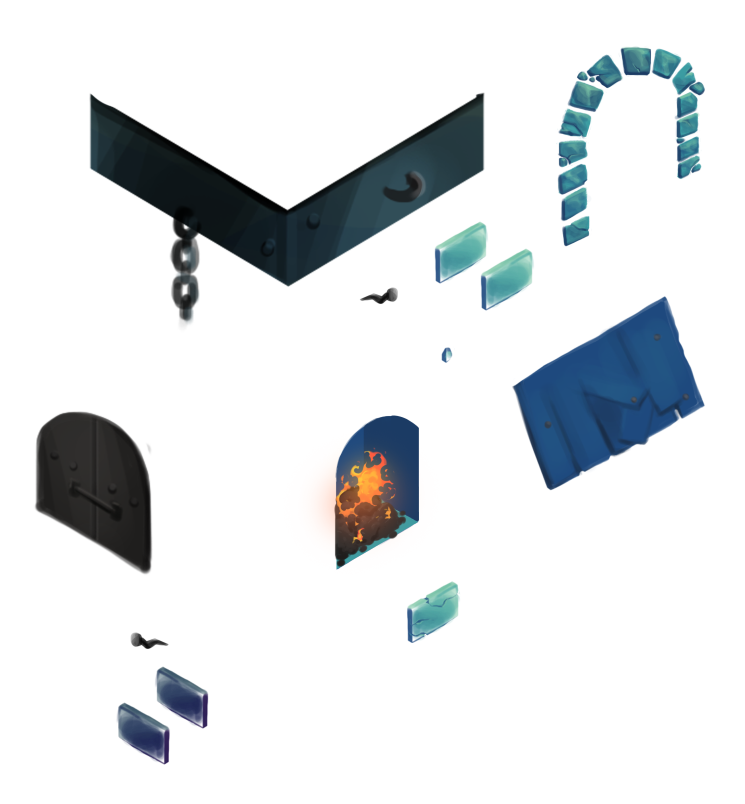
The pillars for the villagers were somewhat of a challenge. The idea was that the villagers have tried to make use of the pillars, adding a unique touch to every village.
For each village I created a bunch of items that can be added on a pillar in a modular way. Then it was just a matter of making different pillars with different accessories on it. This reduced my workload since I had to only draw one set of assets and just move them around for each pillar. I saved a lot of time and effort because I had to work on only a few assets for each village but by rearranging them on each pillar, we were able to quickly make variations. What might have taken weeks was condensed to a few days.
Even with this method, it took a while for the pillars to be ready. I also had to adjust some designs to make space for 2 rows of gem slots, fix some sizing issue, etc. The pillar work was always an ongoing assignment. Until release, there were always tweaks to be made.
The clouds and background for the gameplay screen was easy. I made one version and we just changed the Hue and Saturation in Unity for all the different villages. We used a shader in Unity to optimize the solution rather than having tons of assets. Hence, while we had only 1 cloud, we had multiple variations of it for each village.
Being the solo artist doing most of the assets for the game, I needed to find efficient ways to finish my work. This means trying to modify and reuse existing assets instead of making new ones from scratch. This method saved me a lot of time and work, while still not compromising the look of the game.
UI and Map
Almost all of the UI work was handled by Swatheekha. I did some really minor tweaks here and there but the design and layout were all hers.
The next major chunk of art was the map/level-select screen of the game. This was the most stressful and frustrating part of the project. The map was initially supposed to be a simple, static backdrop against which the levels were scattered and its sole objective was to just show the player what level they are on and how many more to go. But as we spoke about it more and more, the idea of a dynamic map which changes according to your progress in the game sounded more appealing and exciting. So we readily agreed to work on a more interesting version of the map.
We decided to have a huge side-scrolling map, spanning across the entire course of Tungabhadra river in Zampi. Starting off with the agriculture village Hosapete and ending with the capital city, Hampi, the map was to cover all the 8 villages. Each village has a unique colour scheme and theme, as seen in the pillars. They have their distinct identity and we wanted the map to reflect some of that.
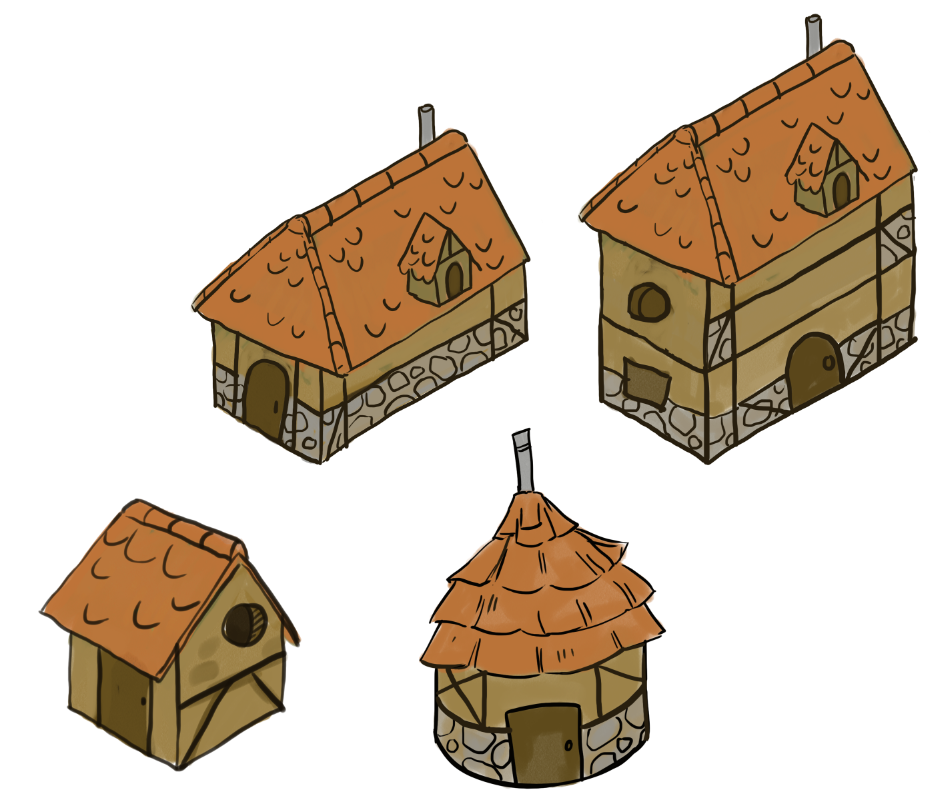
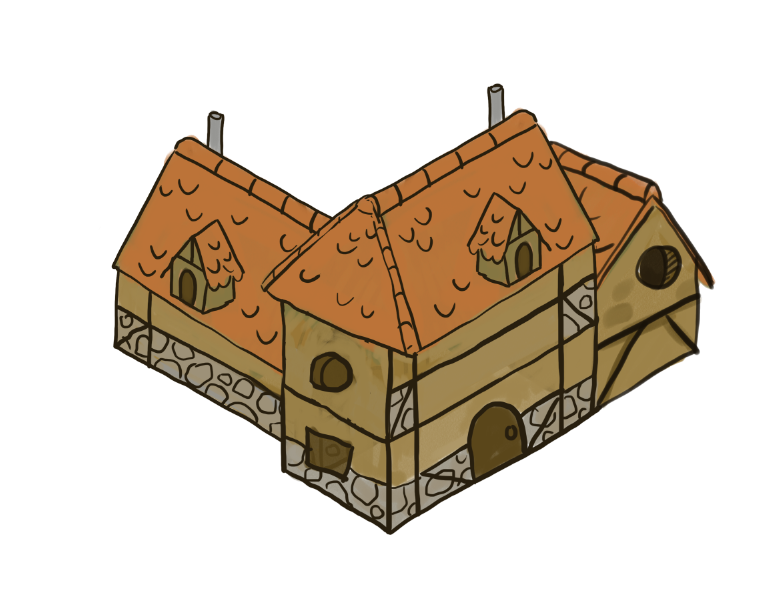
I started off by drawing the river, village-wise. Once the river was ready, I can start adding elements around it to evoke the village’s specialization. I first made a number of generic buildings like huts, small houses and larger ones. I made them so they can be fitted against each other to create somewhat different looking houses without me having to draw them out from scratch.
Once the generic houses were ready, I started quickly making similar assets for each village-
- Hosapete: Farms, silos, wheelbarrows/carts, windmills
- Huligi: Different kinds of smithies, coal stacks, anvils, carts
- Sanapura: Brick towers, targets, training dummies, slingshots, watchtowers
- Anegundi: Pushcarts, different kinds of market stalls
- Bukkasagara: Tents, magic wells, spell circles, herb gardens
- Ramasagara: Fish drying racks, different nets, houses on stilts, docks, boats
- Achalpur: Astronomy towers, large telescopes, devices for various scientific experiments
- Hampi: Temples, shrines, sculptures
I had to make 2 versions of each asset- a version of the building when it is in drought and one when the village was restored to its former glory once the river started flowing again. Once these were ready, I placed them across the map, populating the riverbanks more and thinning them out as you move away from Tungabhadra. It sounds simple on paper but it was a very tiring process and I was glad once it was done.
I had to make 2 versions of not just the assets but also the river and the land itself- flourished and unflourished. Having to work on a huge map twice was a task in itself. I had earned a newfound respect for TTRPG artists.
The river turned out to be very frustrating to animate. The idea was that, as the player completes every level, the map gets a little more flourished and the river fills up a bit more. But the river was not co-operating with the animations at all. There were multiple iterations of the river, with different ideas of how to animate it. Only towards the very end, it all came together well and we have the map as it is now in game.
Promo and finishing up
Once all the different parts of the game were ready, the programmers worked their magic and put them together. It was really cool seeing all the stuff I made for the game seamlessly form a single entity. Now we had to focus on promoting the game and getting the word out there that Mystic Pillars is a game that is coming out soon.
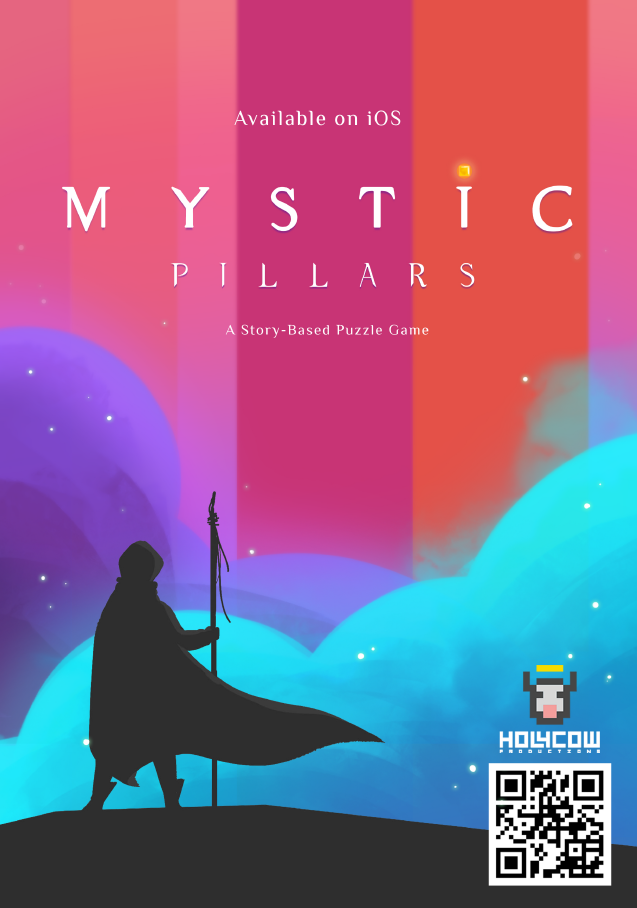
We decided to mostly stick to the idea of the traveller’s silhouette against the colourful pillars. We had used it earlier for promotion at the Unite event in 2018 and didn’t change it much. The traveller was updated to have a better silhouette though. This idea works because of the strong contrast and the attractive colours used.
For other promotional images, we used various screenshots from the game. The backgrounds were done by another artist, Zubin. Some of the newer promo images were the work of Kaustubh, our new 2d artist.
We held a Draw This In Your Style challenge as a means to promote and game as well as to see a new take on one of the characters in the game. We had an amazing response to this event, far more than we anticipated.
As we were working on the promotional material, I polished up some of the stuff in the game. Some things from the cutscene and pillars were retouched, with more details and clarity.
In Conclusion
Working on Mystic Pillars has been a long, tough but fun and enjoyable journey. Starting from the ideation phase to post-release jitters, there have been ups and downs but, in the end, I’m proud to have been a part of this journey and big thanks to the team for being encouraging and supportive of my art and ideas. I hope you liked reading about the artistic progression of Mystic Pillars. Do check out the game, it’s out on iOS at the time of writing this post and will be out for other platforms soon!